ここまで基本設定を解説してきましたが、ここからはテーマの設定に移ります。
テーマというのは(ざっくり言って)テンプレートのようなものです。一度設定しても後から変えられるので、まずは基本的な設定を覚えて下さいね。
今回は無料で使えるCocoonで解説していきます。Cocoonは、無料なのに必要な機能がほとんど入っていてめちゃくちゃ使いやすいと評判のテーマです。
もちろん有料のテーマの方が機能は更に充実していますが、ありすぎて最初から理解するのは大変でしょう。
Cocoon設定概要

Xサーバーの設定時にCocoonを選択するとデフォルトでワードプレスのダッシュボードに入っています。入っていますが、そのままでは使えません。
全てをいじる必要はないので、大事なところを一つ一つ設定していきましょう。
※重要なところだけ説明します。細かいところは徐々にで。

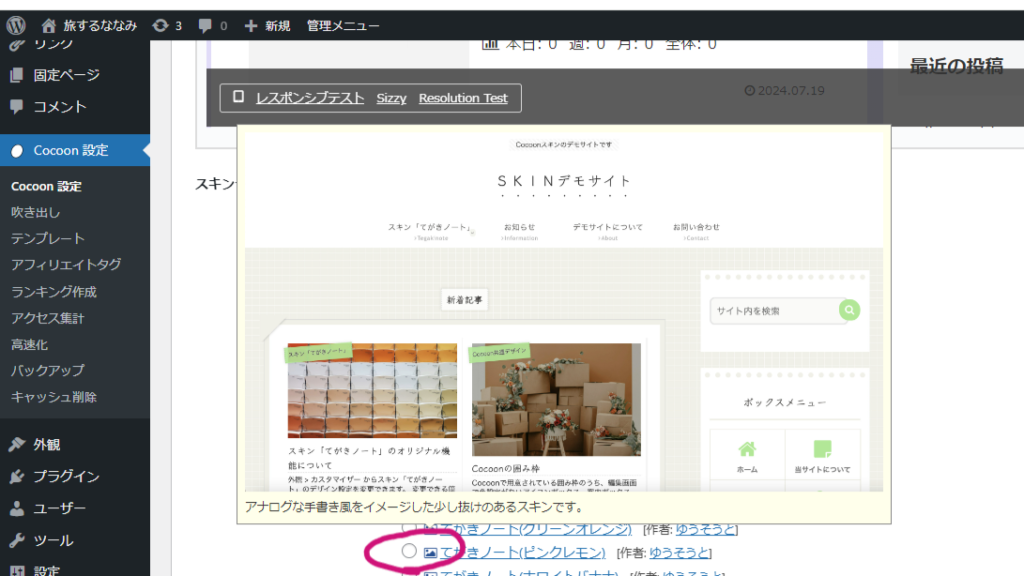
スキン

スキンとはサイトの全体のデザインのことです。スキンを開くとかなりたくさんのデザインが一覧で並んでいます。
その中の写真マークを選びクリックするとデモ画面が見れるので、気に入ったものを選んで保存しましょう。
スキンは一度選んでも後から何回でも変更できます。
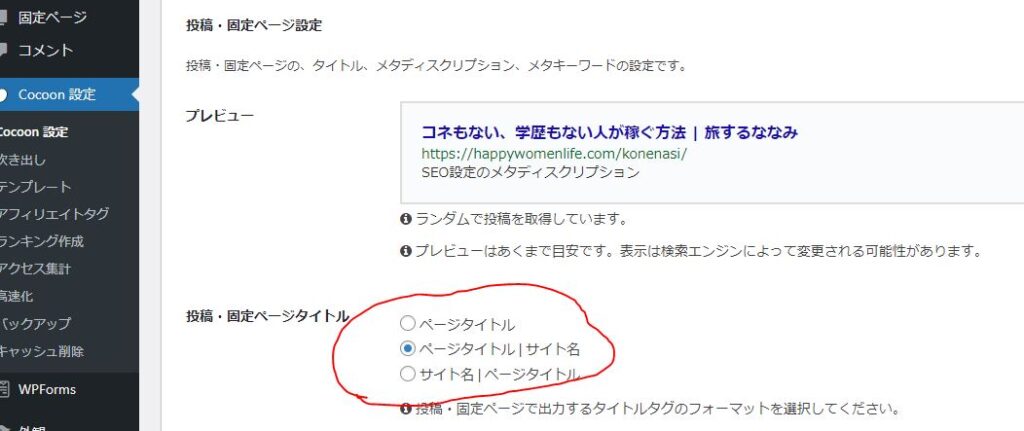
タイトル

検索した時に、検索一覧にどのように載るかを設定します。
何もしなくても「ページタイトル|サイト名」になっているかと思いますが、私はそのままにしています。
Google検索は左から順に検索ワードに載るのでページごとのタイトルを左に載せたほうがいいです。後述しますが、SEOを意識するかしないかでこの辺りはお好みになります。
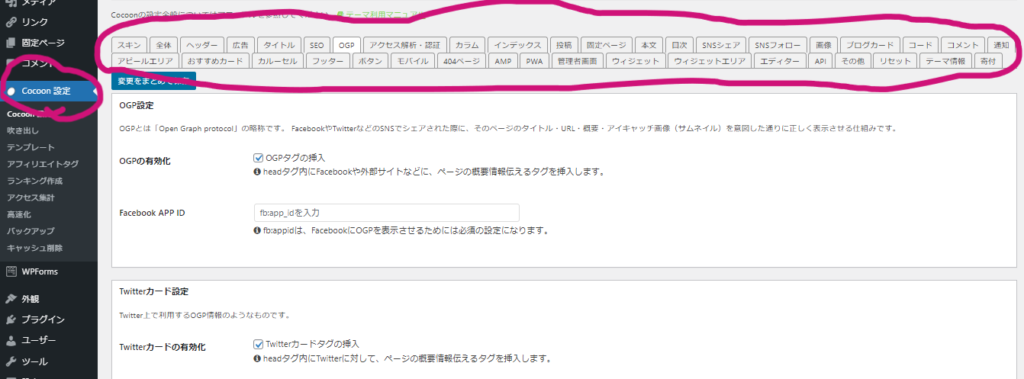
OGP

OGTというところはデフォルトだとこのようになっています。

そのままだとSNS等に共有した場合このようにCocoonが出てしまいます。それだとCocoonのサイトみたいですよね。

なので、OGPのところでご自身のサイトだとわかるように画像をアップロードします。何か変更をしたら必ず下部の「変更をまとめて保存」を忘れないようにしましょう。
ここは記事を書かないうちは共有もしないので、順番的には後でもいいです。画像では単に写真を入れていますが、Canvaなどで作った画像を入れておくと尚いいですね。
アクセス解析・認証
ここはとても重要な項目です。最初はピンとこないかもしれません。
- グーグルサーチコンソール
- グーグルアナリティクス
この二つはアクセス解析に必要で、ブロガーさんは必ず設置しています。
グーグルサーチコンソール主な機能
グーグルサーチコンソール(Google Search Console)は、ウェブサイトの所有者や管理者がサイトのパフォーマンスをモニターし、検索結果での表示を改善するための無料ツールです。以下のような機能があります。
- 検索トラフィックのデータ分析
- ウェブサイトがどのような検索クエリで表示されているか、クリック数、表示回数、クリック率(CTR)、平均掲載順位などのデータを提供します。
- インデックス状況の確認
- Googleがウェブサイトのページを適切にインデックス(検索エンジンに登録)しているかを確認できます。インデックスされていないページやエラーのあるページも確認できます。
- エラーレポート
- クローリングエラーやモバイルユーザビリティの問題、セキュリティ問題など、サイトに関連するエラーを報告し、修正のためのアドバイスを提供します。
グーグルアナリティクス主な機能
グーグルアナリティクス(Google Analytics)は、ウェブサイトやアプリのトラフィックとユーザー行動を分析するための無料ツールです。以下のような機能があります。
- ユーザーの行動分析
- ウェブサイトやアプリに訪れるユーザー数、ページビュー数、平均セッション時間、直帰率などのデータを提供します。
- トラフィックソースの確認
- ユーザーがどこからサイトに訪れたか(検索エンジン、ソーシャルメディア、直接アクセス、リファラルなど)を分析できます。
- コンバージョンの追跡
- 特定のアクション(購入、問い合わせ、会員登録など)を追跡し、その達成率(コンバージョン率)を測定します。
- リアルタイムデータ
- 現在サイトにアクセスしているユーザーの数や、どのページを閲覧しているかなどをリアルタイムで確認できます。
- ユーザー属性と行動の分析
- ユーザーの地域、言語、デバイス、ブラウザ、年齢、性別などの属性データを取得し、ターゲット層の分析が可能です。
アクセス解析については、私はこの他にもプラグインを追加しており、具体的設置方法含めかなり長くなるので別記事で解説します。
目次
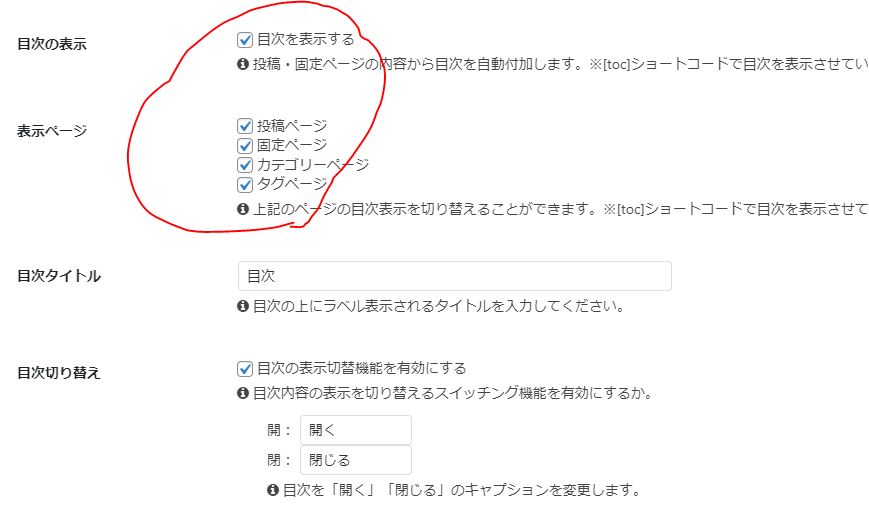
この投稿にも目次がついているように、Cocoonでは目次を表示するかしないかの設定をすることができます。
短い文章なら必要ないですが、おおよそ1500文字以上の記事を書くなら目次をつけるのが親切です。


- 表示ページ・・・固定ページにも目次をつけるかどうか。固定ページは通常の記事と違う場合がほとんどなので、目次が要らないならチェックを外します。
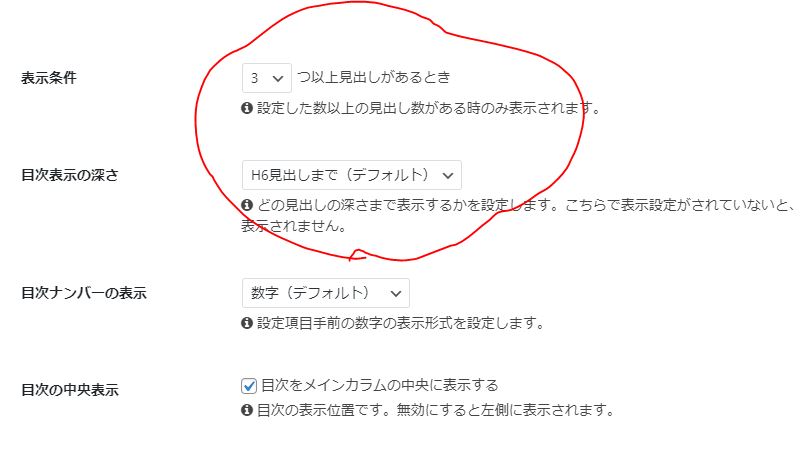
- 表示条件・・・私は3つ以上見出しがある時にしています。見出しが2つなら要らないでしょう。
- 目次表示の深さ・・・H6まででいいでしょう。
見出しとは
見出しは、文章や記事の構造を示すためのタイトルやサブタイトルです。
見出しを使うことで、読者が内容を理解しやすくなり、コンテンツの構造を把握しやすくなります。
Cocoonでは、見出しを使って目次を自動生成することができます。
H1~H6について
見出しには、「H1」から「H6」までの6つの階層があります(見出し1,見出し2とも言う)。それぞれのタグの意味と使い方は以下の通りです。
- H1(最上位の見出し)
- ページや記事のタイトルに使います。
- 1ページに1つだけ使うのが基本です。
- H2(セクションの見出し)
- H1の下に位置する大きなセクションの見出しです。
- 記事の主要なトピックやセクションのタイトルに使います。
- H3(サブセクションの見出し)
- H2の下に位置するサブセクションの見出しです。
- H2で区分けされた内容の詳細や補足情報に使います。
- H4(H3の下位の見出し)
- H3の内容をさらに細分化したときに使います。
- H5(H4の下位の見出し)
- H4の内容をさらに細かく分けるときに使います。
- H6(最下位の見出し)
- H5のさらに下位の見出しです。あまり使用されることは少ないです。
SNSシェア

デフォルトのままだと、このようにページの上下にシェアボタンがついています。このままでも特に問題はないのですが、上下にあると少しうっとおしいと感じるのは私だけでしょうか?
もしいらないなら上下の片方、または両方消してしまいましょう。

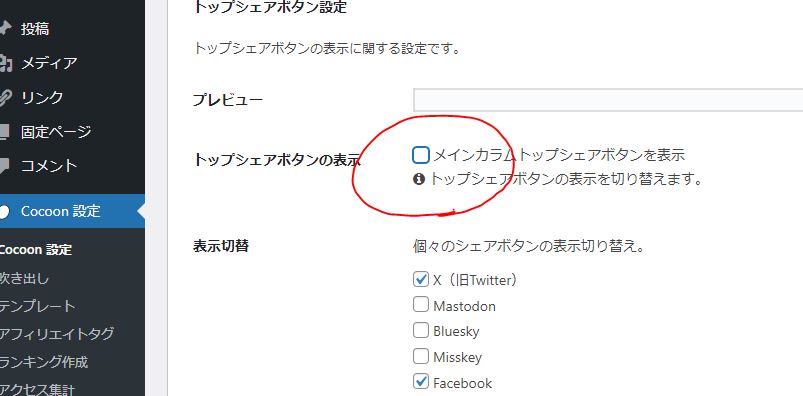
『SNSシェア』→メインカラムトップボタンを表示→チェックを外す。
そのままスクロールしていくとボトムシェアボタンがあるので、いらなければそちらのチェックも外します。
SNSフォロー

私はXのみブログとリンクさせているのでこのようになっています。ご自身のお好きなSNSを表示することができます。

『SNSフォロー』→要らない場合は赤丸部分のチェックを外す→『あなたのプロフィール』を開き、載せたいSNSのURLを入力
最低限の設定はここまでで大丈夫ですが、この他にもまだ様々な設定があります。Cocoon設定で端から順に見ていくとよいでしょう。
- カルーセル表示
- ウィジェット部分カスタマイズ
- メニューバー表示
- バナーカスタマイズ
などたくさんの機能があります。少しずつ自分好みに作り上げていくのがワードプレスの楽しさです。なんのことだかわからないところもあると思いますが、慣れれば大丈夫!
旅するななみのサイトはブログ的要素が大きいので、メニューバーもつけずシンプルに作っています。HP的な使い方をするのであればもう少し装飾したほうがいいですね。
次回は固定ページと投稿ページの違いなど具体的な投稿の解説をしていきます。


