さて、前回までの記事でブログアフィリエイトをお知らせしました。
「これならできるかもしれない!」と思ったアナタに、ワードプレスの設定方法をご案内します。

自分でやってみて思うのですが、何も知らない50代女性が自力で一人でワードプレスの設定→テーマの設定など、ブログが書ける状態まで持っていくのは実際は非常に大変です。
レンタルサーバーってなんですか??ドメインってなんですか?ここから既に挫折してしまう女性も多いです。
そもそもがわからないのでプログラミングの本を購入した人も!購入してから「なんか違いませんか!?」と相談に来ました。
一度覚えてしまえば後が楽なので頑張りましょう!
その前にSNSとワードプレスの違いを知らないとブログアフィリエイトの良さがわからないですよね。
まずはここから覚えていきましょう!
SNSとワードプレスの違い

これはInstagramでアフィリエイトをした時の画像です。
少し前のものなので、現在は景品表示法でPRの表示をしないといけない決まりになっています。
(ブログも同じで『PR』または『この記事にはプロモーションが含まれます』という表示を先頭につけないといけません。)
インスタストーリーズでのアフィリエイトが一番メジャーですね。他のsnsでも可能です。

snsは手軽にやりやすいというメリットの反面、流れていくフロー型なので毎日のように投稿しなければいけないというデメリットもあります。
インスタストーリーズは24時間で消えてしまうため、投稿し続けなくてはいけません。また、毎回毎回アフィリエイト投稿ばかりというわけにもいかないので、楽ではありませんね。
フロー型のsnsに対してストック型と言われるのがワードプレス。アメブロはsnsの括りです。
前記事で、「3年前のブログも読まれている」と書いたように、ブログ記事は一旦検索上位になるとずっと読まれる傾向にあります。
ということは?

3年前に収益が出た記事から今でも収益があるということです。ストック型は最初が大変というデメリットがありますが、後が楽なのがメリットですね!
古い順に記事が蓄積されていきます。これが資産となり、良質なサイトは売却することができるんです。不動産みたいですね!
この売却できるのもワードプレスならではです。
ただ、ブログは一人で黙々とやるものなので孤独を感じる人も多いようです。私は適度にSNSと組み合わせています。
レンタルサーバーの契約と設定
ではレンタルサーバーの契約と設定をしていきましょう。

レンタルサーバーとは、ネット上のあなたの土地のようなもの。土地をサーバー会社さんから借りると言うとイメージしやすいでしょうか?
サーバー会社さんは沢山あって、料金もピンキリです。
- お名前.com
- さくらのレンタルサーバー
- Xサーバー
これ以外にもたくさんあります。全てを説明するのは不可能なので気になる人は「レンタルサーバー」で検索してみてくださいね。
Xサーバーの設定
私が様々利用してみて一番使いやすかったのがXサーバーで、多くのブロガーが利用しています。
以降はXサーバーの手順で説明していきますね。
画像をクリックするとXサーバーのサイトに飛びますので、まずは契約することから始めます。
誰かに頼んでやってもらうにしても、この契約だけはどうしても自分でやらなくてはいけません。
クレカの番号を教えてやってもらうなんて絶対ダメです!
プランは、個人で始めるなら一番安いスタンダードプランで十分です。申込み画面から手順に沿って入力していきましょう。
ドメインの設定

契約が終わると、ドメイン取得画面に移行します。
ドメインというのは○○.comや○○.netなどの事で、サイトのURLになります。ネット上の住所のようなものですね!
Xサーバーは無料で付いてくる(個数制限以上は有料)ので、○○の部分にお好きなサイト名を入力して取得します。
ここで気をつけてほしいのは、ドメインは一度決めたら変えられないこと。長く使うものなのでしっかり考えましょう。
ワードプレスインストール
レンタルサーバーの設定が終わったら、いよいよワードプレスの設定をします。

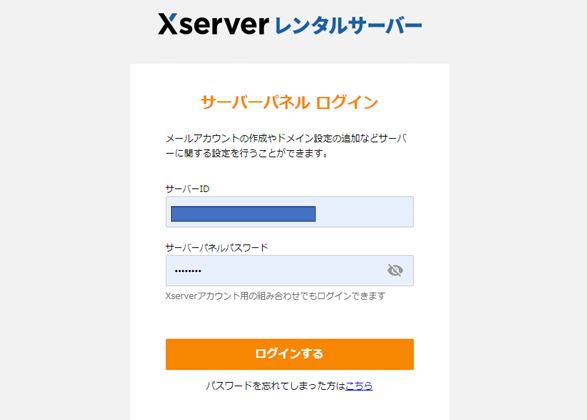
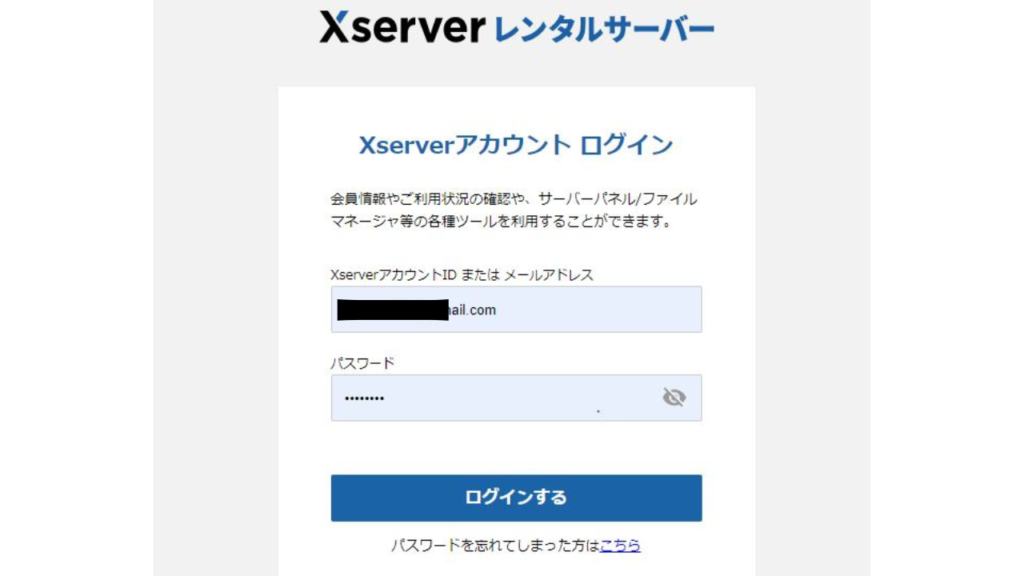
サーバーパネルにログインします。この時に間違いやすいのがXサーバーアカウントにログインしてしまうこと。
似ているので間違えないように気をつけてくださいね。

そっくりなので間違えてしまいそうですよね。主に下記の違いなので覚えておきましょう。ブックマークしておくといいですよ!
Xサーバーパネル
- ドメイン設定
- ワードプレス設定
Xサーバーアカウント
- 会員情報変更
- お支払方法変更
- 追加ドメイン購入
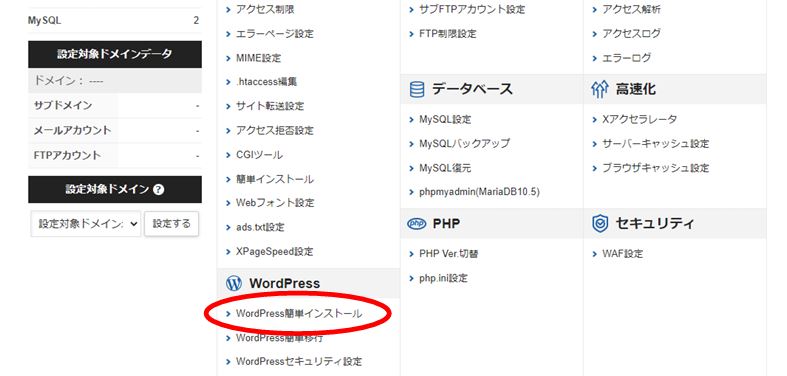
Xサーバーワードプレス簡単インストール
Xサーバーは「ワードプレス簡単インストール」という欄があるので、そこから設定します。
パネルには、おそらく見たことがないであろうたくさんの項目がありますが気にしないでください(笑)

Xサーバーはデフォルトで無料の「Lightning」と「Cocoon」という2つのテーマが装備できるようになっています。
テーマというのは、テンプレートのようなものです。デザインや機能が予めまとまっていて、有料と無料があります。
有料テーマは美しく機能も充実していますが、充実しすぎて初心者にはハードルが高いでしょう。
メジャーな有料テーマはアフィンガー、swellあたりです。
ただ、長くワールドプレスをやっているとどのテーマを使っているかがある程度わかるようになり、美しいアフィンガーを使いこなせていない残念なサイトも目にします。あまり背伸びしなくても最初は無料テーマで練習したほうがいいです。
インストール画面下部にテーマを選択するところがあるので、予め選んでからワードプレスに行くと便利です。

テーマはCocoonがお勧め!無料なのに機能がすごくいいです♪
このサイトもCocoonで作っています。
テーマは後から変えられるので慣れたら好きなものに変えてもいいですね。
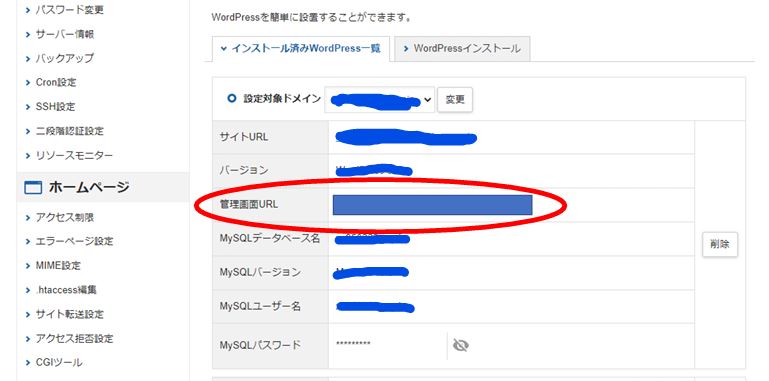
手順に沿って入力していくと下記の画面になります。管理画面URLというところをクリックするとワードプレスに移行します。

文章で書くと膨大なスクショになってしまうのと、おそらく「これで合ってるの?」が不安だと思います。私も最初は先生から習いました。
ご希望の方にはZoomで最初からサポートします。
ワードプレス設定
ここでは基本的な設定とテーマの設定について説明します。
SSL設定以外の設定についてはその人ごとにやる内容が違うのであくまでも私のやり方というふうにご理解ください。
SSL設定

一番初めにやらなくてはいけないのがSSL設定です。SSL設定は初めからできているときもあるのですが必ず確認しましょう。
URLがhttpのままだと、検索した時に上部のURL欄に『保護されていない通信』と表示されます。セキュリティ面で問題のあるサイトだと判断されます。
訪問者もそのような表示のあるサイトには不安を感じますよね?
必ずhttpsに直しておきましょう。

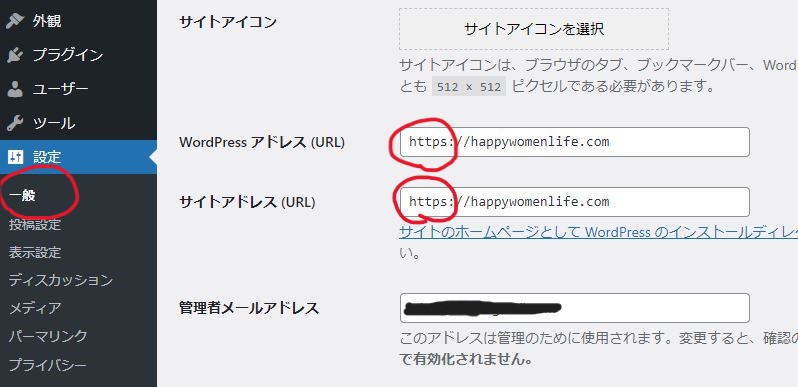
【ダッシュボード】
設定➤一般➤アドレス部分2か所をhttpsに変更➤下部の保存ボタンをクリック
セキュリティ対策

ワードプレスはセキュリティ対策を自分でやらなくてはいけません。
レンタルサーバーでも対策はしていますが、自分でも海外からの不正アクセスからサイトを守りましょう。
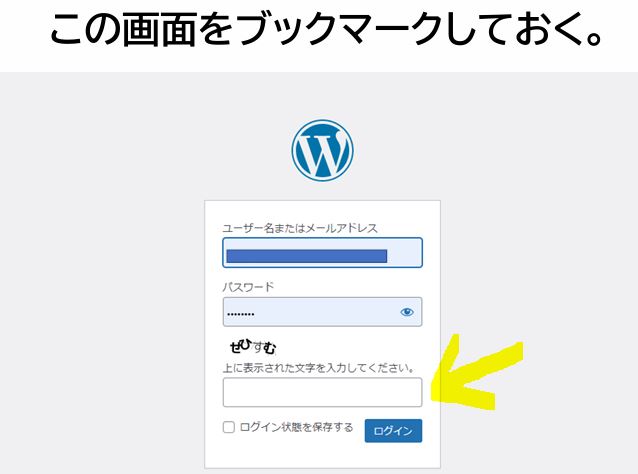
最初にワードプレスを開設した状態だと、黄色の矢印部分の文字を入れる欄がありません。
そこでセキュリティ強化の為に『プラグイン』を設置します。

プラグインというのはいわばワードプレスの拡張ツールのようなものです。セキュリティ対策だけではありません。入れたいプラグインを追加していくことができます。

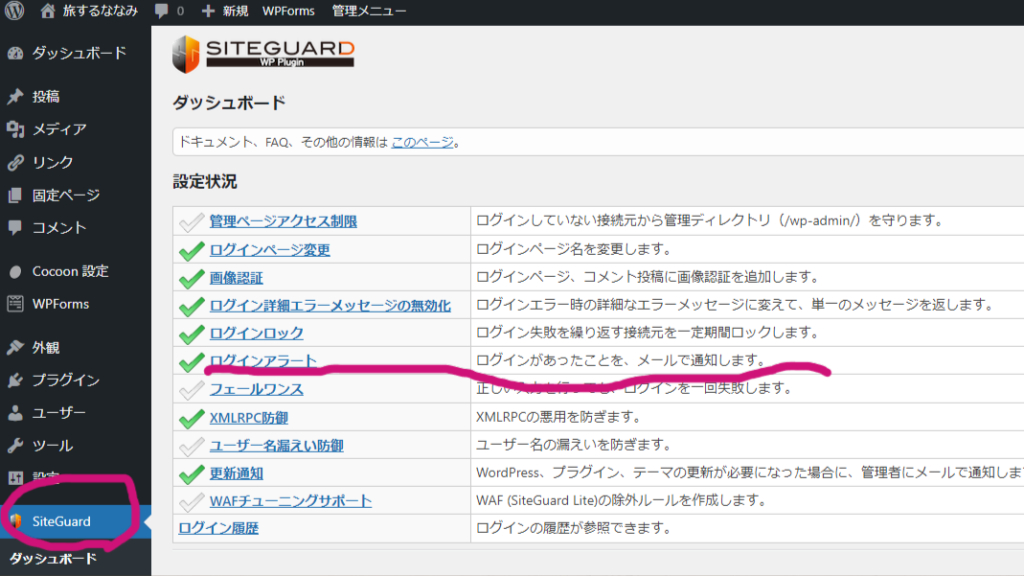
【SiteGuard WP Plugin】
プラグイン➤新規プラグイン追加➤検索窓にSiteGuard WP Plugin➤有効化
これをやるともう一度ログインする画面に切り替わります。そうすると上部画像のように文字を入力する欄ができています。これをブックマークしておきます。
SiteGuard WP Pluginを導入すると、ログインした際に毎回メールに「ログインがありました。」という通知が届きます。
不審なログインを防ぐにはいいことなのですが、自分が一日に何回もログインするとその度にメールが届くので少々うっとおしい場合があります。そんな時は下記の要領で通知オフにして下さい。

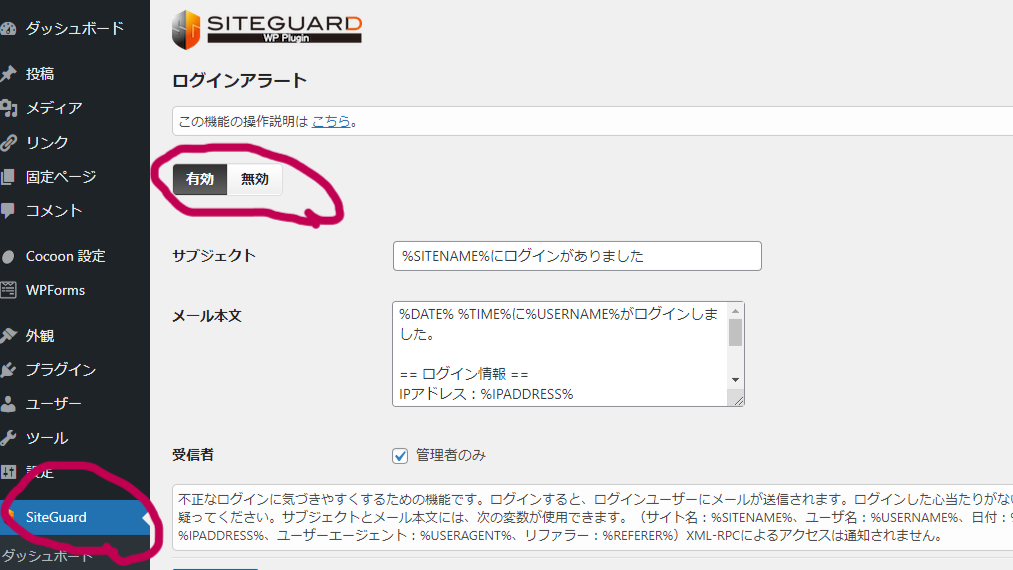
ダッシュボードSiteGuardを開く→ログインアラートを開く

無効化→変更を保存
これは、しなければならないものではないので、個人の判断で行ってください。うっとおしくなければセキュリティ上そのままにしておいた方が安全です。
その他おすすめプラグイン
上記の他に私は下記のプラグインを導入しています。ワードプレスは初期設定では最低限の装備しかされていません。必要に応じて各自機能を追加する仕組みになっています。
最低限これを入れておけば不便はないでしょう。その他はお好みで追加してください。
手順は同じく新規プラグイン追加で、有効化してください。
忘れていけないのが、定期的に更新が行われますので、放置せず更新してください。自動更新にはせず手動をお勧めします。
お問い合わせフォーム
WPForms Lite
無料のお問い合わせフォームのプラグイン。有料プランもありますが、通常のお問い合わせなら無料プランで対応できます。
直接メールアドレスを掲載せずにお問い合わせを受けることができます。
法人からの問い合わせもこちらからくるので入れておいた方がいいです。
画像軽量化
EWWW Image Optimizer
画像を軽量化するプラグイン。アップロードできる画像のサイズが1GBまでなど決まりがあります。それを超える大きな画像を自動で軽量化してくれます。
画像サイズが大きいとサイトの読み込みスピードが遅かったりと読者をイラつかせる原因になります。
文字化け防止
WP Multibyte Patch
日本語の文字化け対策のプラグイン。ワードプレスは標準言語が英語なので、日本語を利用すると文字化けしたり、文字数カウントがおかしくなったりする場合があります。
この不具合を出さない為に入れておくといいでしょう。
その他の基本設定
- 設定➤一般➤サイトのタイトル・キャッチフレーズを記入
- 設定➤ディスカッション➤コメントを受け付ける場合は受け付ける内容を確認。受け付けない場合はコメントを許可のチェックを外す
- 設定➤パーマリンク➤投稿名を選択
変更したら必ず下部の変更を保存をクリックしましょう。忘れがちなので注意が必要です。
プライバシーポリシーなど表示義務のあるもの
●サイトの運営者は個人情報保護法により、個人情報の取り扱いについて表記しなければいけません。これをプライバシーポリシーとして固定ページ(説明は後の記事で記載)に表記します。
●サイトの運営者は運営者情報を表記しなければいけません。
●自らが販売を行う場合には特定商取引法に基づく表記をしなければいけません。これを表記する場合には運営者情報はいりません。
特定商取引法に基づく表記は実在の氏名・住所・連絡先等を表記します。
このように、ブログであっても法律を遵守して運営しなければいけません。実際の書き方は、検索するとテンプレートが様々出てきますのでご自身に合った書き方をするとよいでしょう。

この他にも基本設定はまだまだあります。根気よくやっていきましょう!
サポートが必要な方は(女性限定ですが)公式ラインからお問い合わせください。Zoomにて画面共有しながらお教えします。



